hugo-portfolio-guide
See workshop.pdf for the presentation
Motivation
Having a personal website makes you stand out in the sea of other online applications. It’s a way to introduce yourself and control your image to employers online. It’s a convenient way to host a blog, your résumé, and a portfolio.
How
- Hugo, a static site generator. It takes a chosen theme and your text files and creates the HTML, CSS, and JavaScript files needed to make a nice-looking website.
- GitHub Pages, a service that allows you to host a website and its source files for free.
Why…
GitHub Pages?
- It’s free
- It’s conveniently compatible with git for version control
Hugo?
- Markdown is really easy to use to write each page of your site. It’s much easier than HTML.
- It works well with GitHub Pages
Our SASE Labs site was generated with Hugo and hosted on GitHub Pages.
The Setup
- Create a GitHub account
- Get familiar with using the Linux, Mac, or Windows terminal. Just knowing how to list the files in the directory and change directory is okay. We will use text commands on the command line to interact with git, GitHub, and Hugo.
- Install git. What is git?
- Install Hugo
- Use the above link for MacOS or Linux
- For Windows, follow this video
- Make
HugoandHugo/binfolders in your C drive - Download the Windows zip file here
- Extract all into your
Hugo/binfolder - Make sure the executable file is named
hugoorhugo.exe - Hit the Windows key and search for environment variables
- Add
C:\Hugo\bin\to thePathenvironment variable - You should now be able to use the
hugocommand in the Windows terminal
- Pick a theme
- Pick a text editor to use to write your site. I recommend VSCode or Sublime.
Actually making the site
- Read the documentation on your Hugo Theme’s page. Make sure to follow any special steps mentioned there not mentioned in this tutorial.
- Type out
hugo new site <your-site-name>. This will create a directory called<your-sitename>with subdirectories includingcontent,static, andthemes. - Check out the GitHub repository for your Hugo theme. Look to its
exampleSitefolder for guidance. Copy the link to the repository and run the commandgit clone https://github.com/<your-theme-repo-link> themes/<your-hugo-theme-name>. This copies the repository into thethemesfolder. - You should follow the example site for how to write your
config.tomlfile - Typing the command
hugo new <title>.mdcreates a new page<title>.mdin thecontentfolder. It will autogenerate a Markdown front matter for you, including the date, title, and other details of the page. - Follow the Markdown cheat sheet to write your page below the front matter. My posts normally only consist of headers, code blocks, tables, images, links, and text.
- Make sure you like how your page looks. To see what it will look like before you make the site live, run
hugo serveorhugo serverto run the webpage locally. Type ‘localhost:1313’ in the address bar to see your working version.
Deploying to GitHub Pages
Use this guide as a reference.
- If you are using Linux, Mac, or WSL, you can start here
- If you are using Windows, instead of running
./deploy.shin the final step, you should runbash -c './deploy.sh'instead
This will host your site at <your-github-username>.github.io. If you’d like yourself to stand out even more, you could purchase a domain name and use that name with GitHub Pages.
Let’s create a Toha site
Toha is a Hugo theme for a portfolio site.
- Clone the starter code
# the theme is a submodule which refers to another repository git clone --recurse-submodules https:///github.com/hugo-toha/hugo-toha.github.io - Run the website locally
# change directories to the code we just cloned cd hugo-toha.github.io # run the development build hugo server -D # now type localhost:1313 in your browser's address bar - While the local webserver is running, we can change the website files and see the changes affecting the website live! Notice that the
data/directory has the content for the main page while thecontent/directory has the content for the blog posts. Edit and customize to your desire!
Deploying the Toha site
- Create an empty Github repository named
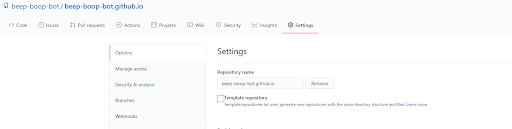
<your-github-username>.github.io - Navigate to settings

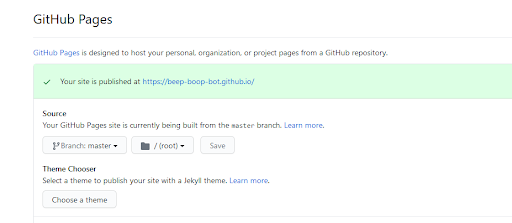
- Add GitHub pages

- Run the following commands
# link the public/ subdirectory to the repo for your website git submodule add -b main https://github.com/<USERNAME>/<USERNAME>.github.io.git public # generate the public/ subdirectory hugo cd public # log your changes to git git add . git commit -m ‘a helpful message about your website changes’ # push your local changes to GitHub git push -u origin master - Your website is now live at
<your-github-username>.github.io!